SAP Analytics Designer, który jest częścią SAP Analytics Cloud, umożliwia rozszerzenie standardowego raportowania. Zastosowanie skryptu (uproszczony javascript) i gotowych komponentów tj. button, page book, panel, zakładki, timer, slider itp. oraz komponentów powiązanych bezpośrednio z modułem planistycznym np. Data Action Trigger pozwala na automatyzację określonych działań oraz budowę zaawansowanych aplikacji analitycznych. SAC to nie tylko narzędzie, w którym wyświetlamy pobrane dane wykorzystując dwa typy połączeń (live i import), to również platforma do komunikacji, wymiany danych z takimi systemami jak BW i S4/HANA.
W artykule przedstawiono, jak komponenty Timer oraz Page Book mogą wspierać wyświetlanie gotowych wykresów/tabel, które zmieniają się w wyznaczonym czasie. Kiedy można użyć takiego rozwiązania? Na przykład w zakładach produkcyjnych, aby na bieżąco sprawdzić aktualną wydajność, u prezesa w biurze pokazując KPI lub wysyłając notyfikacje o ustalonej porze. Próbkę tego rozwiązania można zobaczyć poniżej:
W przykładzie użyte zostały poniższe komponenty:
- PageBook
- Timer
PageBook – komponent, który służy do grupowania wizualizacji na różnych stronach. Bardzo często wykorzystywany jest w aplikacjach mobilnych do przełączania stron za pomocą gestu.
Timer – komponent, który pozwala na uruchomienie licznika czasu, który wyzwala zdarzenie.
Projektowanie podzieliłem na trzy główne kroki:
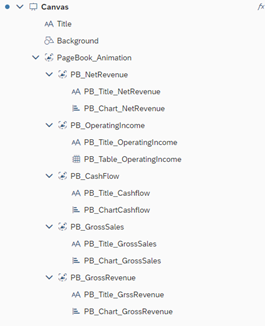
- Budowa story czyli konfiguracja PageBook oraz dodanie tytułu i tła. Osobną kwestią jest wybór wykresów i ich formatowanie (którego dokładny opis będzie pominięty w tym artykule). Poniżej zrzut w jaki sposób zostały ułożone obiekty:

- Dodanie komponentu Timer

- Skryptowanie
- Script Variable
- PageBook_Animation_Interwal – ustawienie interwału działania Timera

- PageBook_Animation_Interwal – ustawienie interwału działania Timera
- Script Objects
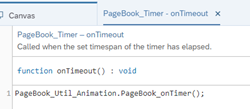
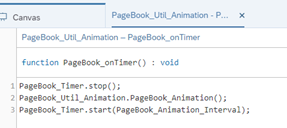
- PageBook_onTimer – funkcja obsługująca licznik czasu oraz wywołuje funkcję PageBook_Animation

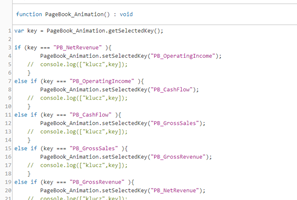
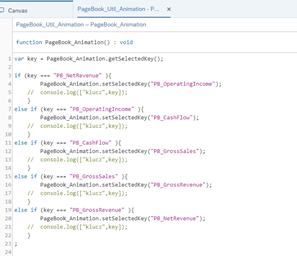
- PageBook_Animation – sprawdza status strony i wyświetla ją w odpowiedniej kolejności

- PageBook_Initialization – inicjuje uruchomienie komponentu Timer z odpowiednim interwałem

Wykorzystany jest w zdarzeniu uruchamiającym aplikację (onInitialization):
- PageBook_onTimer – funkcja obsługująca licznik czasu oraz wywołuje funkcję PageBook_Animation
- Komponent PageBook_Timer – wywołanie funkcji PageBook_onTimer()